
In unserem Blogpost unserer Artikelserie „Webdesign Trends 2014“ beantworten wir Ihnen die wichtigsten Fragen rund um das Thema Responsive Design.
Was sind die Vorteile von Responsive Design?
- Einfache Bedienung: : Die flexible Anpassung der Website an die unterschiedliche Breite des Displays von Desktop, Tablet und Smartphone wird durch HTML und CSS ermöglicht. Das erleichtert die schnellere und komfortablere Bedienung der Webseiten.
- Optimale Darstellung: Die Layouts der Websites passen sich auch perfekt an die Bedürfnisse der Nutzer und Zielgruppen an.
- Kosteneffizienz: Responsive Webdesign ist eine kosteneffiziente Lösung für eine ganzheitliche Kommunikationsansprache von Kunden.
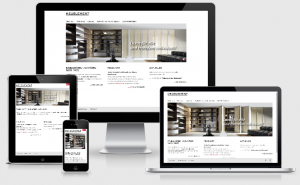
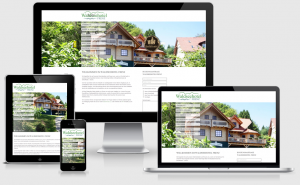
Was ist Responsive Webdesign?
Responsive Webdesign ist eine Lösung zum Anpassen von Webinhalten an verschiedene Bildschirmgrößen (siehe auch Wikipedia). Das heißt, die Webseite skaliert sich entsprechend den verschiedenen Formaten und überzeugt mit einer perfekten Präsentation der Inhalte. Diese Optimierung wird mit Hilfe der Programmierungssprachen HTML5 und CSS3 Media-Queries ermöglicht. Das Layout der Webseite ist dabei so konzipiert, dass sie sich flexibel dem Computer-Bildschirm, dem Tablet und dem Smartphone anpassen. Eine konstante Benutzerfreundlichkeit und ein schneller Überblick über den Inhalt sind hierfür Voraussetzung und müssen schon bei der Planung unbedingt beachtet werden.
Warum ein Responsive Webdesign nutzen?
Wie Studien belegen, kaufen sich immer mehr Menschen Tablets und Smartphones und surfen mit diesen Geräten im Internet. Daher ist das Responsive Webdesign für viele Unternehmen eine einfache und kosteneffiziente Lösung. Sie können ihre Inhalte geräteunabhängig auf den internetfähigen Endgeräten perfekt präsentieren und sich nach den Bedürfnissen der Nutzer und Zielgruppen ausrichten. Dabei fällt lästiges Vergrößern und Verkleinern der Webseite und hin- und herschieben für die Besucher komplett weg. Responsive Designs sind für Unternehmen zusätzlich ein bedeutsamer Faktor für eine ganzheitliche Kommunikationsansprache von Kunden. Einmal angelegt hat die Website dann einen vergleichsweise sehr geringen Pflegeaufwand und spart somit Kosten.
Was muss bei der Umsetzung beachtet werden?
Für eine gute Umsetzung muss bei der Planung der Webseite im Responsive Design einiges berücksichtigt werden. Hierfür sollte man die Bedürfnisse und technischen Gegebenheiten der Nutzer und Zielgruppen genau kennen. Der wichtigste Punkt ist die konsistente Gestaltung. Diese sollte sich durch jede Pixel-Auflösungen ziehen und so ein einheitliches Erscheinungsbild mit Wiedererkennungswert erzeugen. Da aber die verschiedenen Inhaltselemente meist aufgrund der unterschiedlichen Darstellungsgrößen der Geräte nicht immer gleichbleibend positioniert werden können, sollte man darauf achten, dass das Logo und die Farbwelten als zentrale Elemente immer gleich bleiben. Ein weiterer wichtiger Punkt ist die Gestaltung der Navigation, die meistens eine Herausforderung darstellt. Diese meistert man beispielsweise mit Menüs die via Button eingeblendet werden, Menüs mit einzeln nebeneinander angeordneten Navigationspunkten, Dropdown-Menüs und reduzierten Menüs.
Was macht Responsive Webdesign so interessant?
Das Interessante an diesem Designtrend ist, dass keine Kapazitäten für eine extra Entwicklung und Programmierung der mobilen Internetseiten nötig sind. Man sollte jedoch für die bestmögliche Gestaltung der Internetseite nach dem Mobile-First-Ansatz planen. Das bedeutet, dass zuerst das Layout für Smartphones gestaltet wird. Dafür werden die Inhalte so ausgewählt, dass nur die notwendigen und in der mobilen Ansicht geforderten Inhalte dargestellt werden. Im gestalterischen Bereich gibt es keinerlei Einschränkungen. Ein kleiner Nachteil ist der höhere Zeitaufwand bei der Programmierung und die unbedingt erforderten komplexen Programmierkenntnisse vom Entwickler, da noch nicht jeder diese beherrscht.
Fazit
Auch wenn die Webseite nun auf verschiedenen Ausgabegeräten mit anderen Auflösungen und von allen Kunden stets erreicht werden kann, ohne einen gezielten Aufbau wird sich jeder Kunde nach einigen Augenblicken einem anderen Anbieter zuwenden. Dabei kann Ihnen auch das beste Responsive Design nicht helfen. Wie Sie das vermeiden können, können Sie in unserem Artikel „Der psychologische Erfolgsfaktor für gutes Webdesign! Z-Pattern und F-Pattern“ aus unserer Reihe „Webdesign Trends 2014“ nachlesen.
Haben Sie noch Fragen zum Thema Responsive Design? Wir freuen uns über Ihre Anregungen in den Kommentaren!