Manche Webseiten sind formvollendet und sehr schön anzusehen, aber unter kommerziellen Gesichtspunkten wenig erfolgreich. Andere sind eher schlicht, ja fast unschön, verkaufen aber erstaunlich viel. Ein schönes Design allein hilft wenig, wenn es darum geht, ein Produkt gut zu verkaufen. Über Erfolg und Misserfolg entscheiden Faktoren jenseits der Schönheit. Anders gesagt: Mit den richtigen Methoden und psychologischen Erkenntnissen lässt sich der Erfolg einer Webseite positiv beeinflussen. Wir stellen Ihnen heute im Rahmen unserer Design-Serie „Webdesign Trends 2014“ zwei davon genauer vor.
Die inneren Werte zählen (auch)
Neben Darstellung und Design ist vor allem die inhaltliche Ansprache entscheidend: Nur wer die richtigen Worte findet und die passenden inhaltlichen Impulse formuliert, kann darauf hoffen, das gewünschte Verhalten beim Webseiten-Besucher hervorzurufen. Doch nur wer die Sehgewohnheiten, zu denen auch das „erlernte“ Anschauen von Webseiten zählt, ausreichend berücksichtigt und Inhalte entsprechend platziert und gestaltet, wird diese auch an den Mann oder die Frau bringen.
Um den Blick des Nutzers gezielt durch die Webseite zu leiten, gibt es eine Handvoll unterschiedlicher Möglichkeiten. Zwei davon werden wir Ihnen im Folgenden vorstellen: das Z-Pattern und das F-Pattern. Beide gehen vom Betrachtungsmuster eines Menschen aus, welcher sich eine Webseite anschaut. Beim Z-Pattern „überfliegt“ das Auge in Form des Buchstaben Z die Webseite und beim F-Pattern folgt es der Form des Buchstaben F.
Wie funktioniert das Z-Pattern?
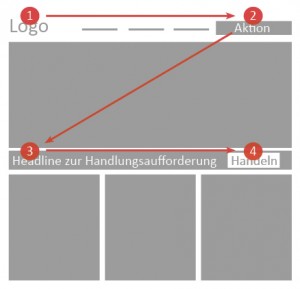
 Das Z-Pattern verschafft dem Betrachter einen schnellen Überblick über die Webseite. Dabei beginnt das Auge links (Punkt 1), bewegt sich auf horizontaler Achse nach rechts (Punkt 2), dann diagonal nach links unten (Punkt 3) und dann wieder horizontal nach rechts (Punkt 4). Der Blick folgt also der Form des Buchstaben „Z“.
Das Z-Pattern verschafft dem Betrachter einen schnellen Überblick über die Webseite. Dabei beginnt das Auge links (Punkt 1), bewegt sich auf horizontaler Achse nach rechts (Punkt 2), dann diagonal nach links unten (Punkt 3) und dann wieder horizontal nach rechts (Punkt 4). Der Blick folgt also der Form des Buchstaben „Z“.
Entwickler können sich dieses Muster zu Nutze machen und dort wichtige Details platzieren. Am besten sind dafür Inhalte geeignet, welche dem Aufbau des AIDA-Modells (Attention, Interest, Desire, Action) entsprechen.
An Punkt 1 wird die Aufmerksamkeit des Kunden erregt, zum Beispiel durch das Logo des Unternehmens. Der Weg von Punkt 1 zu Punkt 2 enthält Elemente, die das Interesse an den Produkten oder Dienstleistungen des Unternehmens wecken. Das kann zum Beispiel eine aussagekräftige Headline sein. Das so geweckte Interesse wird nun durch den auf Punkt 3 dargebotenen Inhalt, zum Beispiel ein emotionales oder beschreibendes Bild, so verstärkt, dass der Kunde bei Punkt 4 handelt und beispielsweise auf einen Button klickt. An diesem Punkt wird der Interessent zu einer Handlung aufgefordert, der er nachgehen kann (Call-to-Action-Kampagne). Bilder und Grafiken sollen am besten zwischen Punkt 2 und Punkt 3 platziert sein, da sie hier größere Aufmerksamkeit erregen.
Wird das Z-Muster verwendet, kann das „Z“ in seiner Form beliebig gestaucht, gestreckt und gedreht werden, wobei die Fixpunkte auf der Webseite immer klar definiert sein müssen. Auch mehrere „Z“- Formen untereinander sind möglich, das ist dann das sogenannte Zig-Zag Pattern. Da das Z-Pattern eine weitgehend freie Gestaltung und einen guten Lesefluss ermöglicht, ist es besonders für minimalistische Designs mit einfachem Aufbau geeignet.
Ein Beispiel für das angewendete Z-Pattern ist www.unicef.de . Hier wurde der obere Bereich der Webseite mit dem Z-Pattern aufgebaut.
Wie funktioniert das F-Pattern?
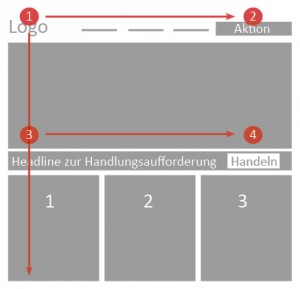
 Das F-Pattern orientiert sich an der in der westlichen Gesellschaft erlernten Leserichtung von Text. Ausnahmen bilden dabei die Länder die von rechts nach links lesen. Viele Usability-Studien ergaben, dass das F-Pattern dem Blickverlauf der meisten Internetnutzer entspricht. Dabei schaut der Blick zunächst horizontal oben an der Seite entlang (von Punkt 1 zu Punkt 2), dann vertikal am linken Seitenrand nach unten (vom Punkt 1 zu Punkt 3) und dann wieder horizontal nach rechts (Punkt 4). Der Blick folgt der Form des Buchstaben „F“.
Das F-Pattern orientiert sich an der in der westlichen Gesellschaft erlernten Leserichtung von Text. Ausnahmen bilden dabei die Länder die von rechts nach links lesen. Viele Usability-Studien ergaben, dass das F-Pattern dem Blickverlauf der meisten Internetnutzer entspricht. Dabei schaut der Blick zunächst horizontal oben an der Seite entlang (von Punkt 1 zu Punkt 2), dann vertikal am linken Seitenrand nach unten (vom Punkt 1 zu Punkt 3) und dann wieder horizontal nach rechts (Punkt 4). Der Blick folgt der Form des Buchstaben „F“.
Das F-Pattern finden Sie bei vielen Webseiten, bei denen der obere Seitenbereich durch eine Top-Navigation belegt ist, die durch eine linksseitige Unternavigation ergänzt wird. Der Nachteil bei diesem Pattern ist, dass Elemente, die am rechten Seitenrand stehen, nur dann wahrgenommen werden, wenn sie entsprechend aufmerksamkeitsstark gestaltet sind. Webseiten, die das F-Pattern verwenden, platzieren am rechten Rand oftmals Zusatzinformationen, die mit den „eigentlichen“ Angeboten der Seite, also den dargebotenen Leistungen oder Produkten, nicht direkt etwas zu tun haben, beispielsweise ein Kontakt-Feld oder eine Registrierung für einen Newsletter.
Um die höchst mögliche Aufmerksamkeit des Webseiten-Besuchers zu erwecken, wird im Inhaltsbereich mit Bildern und Überschriften gearbeitet. Die Überschriften sollten mit Schlagwörtern (Keywords) beginnen und die zentrale Botschaft sollte sich in den ersten Absätzen wiederfinden, weil Fließtexte meist nur „überflogen“ werden. Um das Interesse des Lesers am Text zu wecken, werden bestimmte Schlagwörter im Fließtext positioniert.
Beim F-Pattern rückt der eigentliche Content-Bereich der Webseite in den Hintergrund, da die wichtigsten Aussagen mithilfe von Bildern und Überschriften am Anfang der Webseite stehen. Um dies zu vermeiden, muss unbedingt die richtige Schrift ausgewählt und perfekt, mit der richtigen Schriftgröße- und farbe, auf der Webseite positioniert werden. Als Faustregel für Schriftgrößen auf einer Webseite gilt: Nie mehr als drei verschiedene Schriftgrößen benutzen! Ansonsten wirkt es nicht mehr harmonisch.
Wenn Sie Ihre Websites nach einem dieser Muster aufbauen und gestalten, werden Besucher ihnen unbewusst folgen. Das vereinfacht nicht nur die Lesbarkeit und die Übersichtlichkeit für Leser, sondern trägt auch dazu bei, sie zu den von Ihnen gewünschten Handlungen zu bewegen. Da man auf allen Webseiten nicht darum herum kommt zu Scrollen, werden wir uns im nächsten Teil unserer Serie unter anderem auf Scrollpages, parallaxe Effekte und One-Pager eingehen.
Ein Beispiel für das angewandte F-Pattern auf einer Webseite ist congstar.de . Die roten Pfeile und Punkte zeigen sehr schön den Blickverlauf dieser Methode.
Zusammenfassung
Mit dem Z-Pattern und dem F-Pattern können Sie den Erfolg Ihrer Webseite positiv beeinflussen.