Gute Websites sind so konzipiert, dass Sie ein definiertes Ziel erreichen. Sie zeichnen sich dadurch aus, dass sie sich gut navigieren lassen, selbsterklärend sind und Optionen und Handlungsempfehlungen bieten. Ein benutzerfreundliches Webdesign ist der Schlüssel dazu, den Besucher zum Ziel zu (ver)führen. Damit auch Ihre neue Website diese Anforderungen erfüllt, sollten Sie verschiedene Punkte beachten.
Tipp 1: Die Usability Ihrer Website beginnt schon bei der Schrift!
- Wählen Sie bei der Typografie eine gut lesbare Schrift aus.
- Achten Sie auf die richtige Schriftgröße, eine angenehme Schriftfarbe und einen guten Kontrast zum Hintergrund.
- Die Satzform sollte benutzerfreundlich sein, Blocksatz oder mittelbündig gesetzte Texte eignen sich schlecht für’s Web.
- Wählen Sie die Zeilenlänge mit Bedacht und setzten Sie den Zeilenabstand nicht zu gering.
Tipp 2: Bevorzugen Sie einheitliche Designelemente!
- Ihre Website sollte ein mobilfähiges Design haben, dafür eignet sich in den meisten Fällen ein responsive Design.
- Beachten Sie, dass die Darstellung auf den unterschiedlichsten Ausgabegeräten einen möglichst hohen Wiedererkennungswert hat.
Tipp 3: Sorgen Sie für die Benutzerfreundlichkeit Ihrer multimedialen Inhalte!
- Achten Sie bei Filmen darauf, dass die Dateien nicht größer als notwendig sind, um die Übertragung unnötiger Datenmengen zu vermeiden.
- Geben Sie die Länge des Films an und blenden Sie einen Fortschrittsbalken ein, der den Nutzer informiert, an welcher Stelle des Films er sich befindet.
- Der Nutzer sollte jederzeit die Wiedergabe von multimedialen Inhalten mit eingeblendeten Steuerelementen unterbrechen und auch fortsetzen können.
Tipp 4: Sorgen Sie dafür, dass bei Formularen auf Ihrer Website, diese so wenige Felder wie möglich haben!
- Je weniger Felder, desto niedriger die Einstiegshürde und umso größer die Chance, dass das Formular auch genutzt wird.
- Bei einem mehrseitigen Formular oder Prozess sollte der Nutzer immer eine Information angezeigt bekommen, wie weit er noch vom Abschluss seiner Eingaben entfernt ist.
- Setzen Sie für jedes Formular eine Validierung ein, die dem Nutzer bei Eingabefehlern eine qualifizierte Rückmeldung gibt.
Tipp 5: Eine gute Orientierung ist das A und O!
- Ihre Navigation sollte gut erreichbar und an einem einheitlichen Ort sein.
- Vermeiden Sie eine abgetrennte Subnavigation, beispielsweise am linken Rand.
- Der Seitenbaum sollte nicht mehr als zwei Menüebenen haben. Außerdem wäre es für die Orientierung hilfreich, die aktive Position, also die aktuell besuchte Seite, im Menü hervorgehoben darzustellen.
- Sorgen Sie dafür, dass der Nutzer, wenn er auf einen veralteten Link klickt, zu einer individuellen 404-Fehlerseite geleitet wird. Diese sollte ihm eine sinnvolle Alternative anbieten, um zu verhindern, dass er den Webseitenbesuch sofort beendet.
Tipp 6: Bieten Sie Ihren Besuchern eine perfekte Benutzerführung!
- Ein Besucher sollte auf Ihrer Website niemals suchen müssen. Deshalb sollten Sie ihm konkrete Handlungsempfehlungen geben. Aber: Heben Sie immer nur ein Angebot je Seite hervor.
- Mehrere gleich bunte Buttons die “Klick mich” rufen, schrecken den Besucher ab. Empfehlen Sie hingegen eine einzelne Option, ist die Wahrscheinlichkeit hoch, dass diese auch genutzt wird.
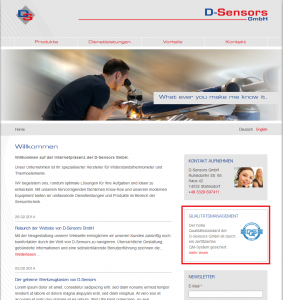
Tipp 7: Erfüllen Sie die Erwartungen Ihrer Nutzer!
- Der Benutzer erwartet beispielsweise, dass ein oben links positioniertes Unternehmenslogo auch gleichzeitig zur Startseite zurückführt.
- Die Suchfunktion oder einen Sprach-Selektor erwarten die meisten Besucher oben rechts auf Ihrer Website.
- Beachten Sie, dass Qualitätssiegel am besten am Seitenoberrand oder in der rechten oder linken Sidebar zur Geltung kommen. Diese eignen sich auch sehr gut für Kontaktinformationen oder auch eine Newsletter-Anmeldung.
- Diese Benutzererwartungen sind nur auf den westlichen Kulturkreis zu beziehen: In Asien oder auch in den arabischen Ländern beispielsweise herrschen vollständig andere Sehgewohnheiten vor, beispielsweise werden wichtige Elemente hier an gänzlich anderen Positionen erwartet.
Sie sehen, zahlreiche Aspekte müssen Beachtung finden, um auch nur eine einfache Website so zu gestalten, dass sie ihren Zweck erfüllt und das definierte Ziel erreicht. Und selbst dann entspricht das Ergebnis nicht immer den Erwartungen. Scheuen Sie also nicht das Feedback Ihrer Kunden und fragen Sie nach, was Sie verbessern können und lassen Sie das Feedback in das nächste Redesign einfließen. Vergessen Sie aber nicht, dass es die optimale Website nicht gibt, denn auch im Web ist das einzig Stete nur der Wandel.
Welche Tipps haben Sie, um die Usabilty zu verbessern? Über Anregungen freuen wir uns in den Kommentaren!