
Was unterscheidet eine erfolgreiche Website von einer weniger erfolgreichen? Die Antwort ist leicht: Eine gute Usability. Aber was ist das überhaupt? Laut ISO-Norm 9241 ist Usability „das Ausmaß, in dem ein Produkt von einem bestimmten Benutzer in einem bestimmten Kontext verwendet werden kann, um bestimmte Ziele effektiv, effizient und zufrieden stellend zu erreichen“.
Zusammengefasst könnte man sagen: Jede Website verfolgt ein spezifisches Ziel, dass der Besucher so schnell und einfach wie möglich erreichen können sollte. Die ISO-Norm beschreibt die hierfür wesentlichen Aspekte in den sieben Grundsätzen der Dialoggestaltung:
- Aufgabenangemessenheit
Besucher sollen effektiv und effizient zu ihrem Ziel gelangen. - Selbstbeschreibungsfähigkeit
Sämtliche Schritte sollen verständlich sein oder dem Besucher erklärt werden. - Steuerbarkeit
Besucher sollen den Dialogablauf bis zum Ziel beeinflussen können. - Erwartungskonformität
Eine Webseite soll in sich konsistent sein und sich an allgemeine Konventionen halten. - Fehlertoleranz
Der Benutzer sollte sein Ziel auch nach einer fehlerhaften Eingabe noch erreichen können. - Individualisierbarkeit
Die Website sollte an die Fähigkeiten/Vorlieben ihrer Besucher angepasst werden können. - Lernförderlichkeit
Besucher werden bei Bedarf unterstützt und angeleitet, zum Beispiel durch Hilfetexte.
Gute Usability in der Praxis
Wie aber lässt sich eine solche Forderung in der Praxis verwirklichen? Viele Websites könnten diesem Anspruch bereits dadurch ein gutes Stück näher kommen, dass sie überflüssige, ablenkende und doppelte Inhalte vermeiden. Bei der Neugestaltung oder dem Relaunch einer Website sollte der Webdesigner direkt darauf achten, dass Fehler vermieden werden. Letztlich ist jede Website eine Art Gespräch: Es führt nur zum Erfolg, wenn der Benutzer die Website „versteht“ und seine Wünsche von der Website ebenfalls „verstanden“ werden.
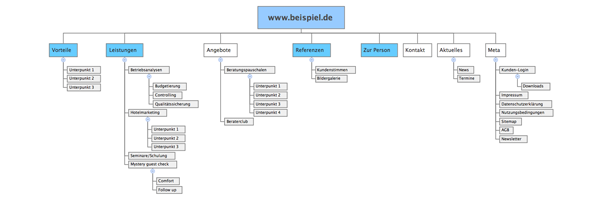
Erfolgreiche Websites sind also nutzerfreundlich, das bedeutet sie verfügen über ein gutes Interaktions-Design, eine klare, einfach nachvollziehbare Struktur und verständliche Inhalte. Für die Navigation bedeutet das: Sie sollte selbsterklärend und möglichst flach strukturiert sein. Mit einer „Breadcrumb“ genannten Pfadangabe, die den spezifischen Ort einer Unterseite innerhalb des Seitenbaums darstellt, kann man die Orientierung zusätzlich unterstützen. Wichtig: Wie jedes andere Steuerelement sollte die Navigation jederzeit an einer einheitlichen und erwartbaren! Position erreichbar sein.
Das „gelernte Sehen“
Wichtige Inhalte sollten Sie optisch hervorheben. Schaltflächen (Buttons) sollten ausreichend groß und aussagekräftig beschriftet sein. Ob Nutzer eine Navigation oder Schaltfläche als solche erkennen und ihren Zweck oder die Bedienung ohne Probleme erfassen können, hängt dabei nicht nur von der guten Gliederung verständlicher Inhalte und der Kunst eines guten Webdesigners ab. Auch das „gelernte Sehen“ spielt eine wichtige Rolle. In unserem Kulturkreis werden Texte überwiegend von oben links nach unten rechts gelesen. Für Navigationselemente haben sich daher Positionen am oberen und linken Seitenrand durchgesetzt. Zusatzinformationen, Verweise und Kontaktinfos werden in der Regel in einer rechten Zusatzspalte erwartet, Gütesiegel wiederum haben ebenfalls eine eigene „gelernte“ Position. Rückt man die Elemente an eine andere als die erwartete Stelle, werden sie oft gar nicht, falsch oder zu spät wahrgenommen. Das ist ein großes Risiko, denn meist verlässt der Besucher eine Website, die er nicht intuitiv erfassen kann, sofort wieder – das Angebot an Alternativen ist einfach zu groß.
Setzen Sie deshalb lieber auf bekannte und gelernte Positionen und variieren Sie nur vorsichtig und aus gutem Grund. Die „pfiffigste“ und ausgefallenste Website nützt Ihnen wenig, wenn sie ihr Ziel nicht erreicht: Ihre Inhalte gut zu „verkaufen“.
Text ist nicht gleich Text
Auch die Darstellung von Texten im Web kennt besondere Regeln. Beim Lesen am Bildschirm werden Texte in der Regel nicht sofort gelesen, sondern zuerst gescannt. Dabei sucht der Nutzer den Inhalt nach Ankerpunkten, also Zwischenüberschriften, Aufzählungen etc. ab. Indem man dem Besucher das Scannen erleichtert erhöht man gleichzeitig die Chance, dass der Text danach tatsächlich gelesen wird. Zu einer klaren Textstruktur gehört es auch, Links hervorzuheben. Hierfür eignet sich in besonderem Maße die Unterstreichung, da es zum „gelernten Sehen“ gehört, dass Links in Webtexten unterstrichen sind.
Dem Betrachter das Lesen zu erleichtern hat aber auch noch eine andere Bedeutung, denn nicht alle Website-Besucher verfügen über identische Fähigkeiten. Stichwort Barrierefreiheit: Auch wer schlecht oder gar nicht sehen kann, sollte den Inhalt erfassen können. Hierfür muss die inhaltliche Struktur der Website so gestaltet sein, dass Texte in einer logischen Reihenfolge abgefragt werden können. Dies erleichtert den Zugriff mit alternativen Bedienungsmethoden. So können zum Beispiel verschiedene Smartphones und auch Desktop-Betriebssysteme heute ganze Websites per Sprachausgabe vorlesen. Zur Barrierefreiheit gehört es deshalb auch, Bilder im Seitenquelltext mit kurzen Beschreibungen zu versehen. Mit diesen helfen Sie sehbehinderten Lesern, die Bilder richtig einzuordnen.
Flatscreen oder Mobile Screen?
Doch nicht nur die strukturierte Darstellung der Texte selbst ist wichtig. Auch die Wahl des Endgeräts bringt Implikationen für die Darstellung von Inhaltselementen und damit für die Usability mit sich. War es noch vor einigen Jahren Gang und Gäbe, Websites auf einem PC-Monitor zu betrachten, sind heute mobile Endgeräte dabei, in der Nutzung aufzuschließen und werden in wenigen Jahren die „klassischen“ PCs weit hinter sich lassen. Bei der Gestaltung von Webinhalten muss also auch berücksichtigt werden, wie sich diese Inhalte auf einem sehr kleinen Smartphone-Monitor sinnvoll anzeigen und vor allem auch bedienen lassen. Die Darstellung am Smartphone und am Desktop-Monitor sollten möglichst aufeinander abgestimmt sein, so dass ein Besucher beim Wechsel des Endgerätes die Seite nicht „neu lernen“ muss.
Diese Liste an Usability-Vorgaben lässt sich noch sehr weit fortführen, denn natürlich gibt es entsprechende Vorgaben für jeden möglichen Bereich einer Website. Wer sie so weit wie möglich berücksichtigt, wird mit zufriedenen Website-Besuchern belohnt. Stimmen dann noch die Inhalte mit den Wünschen der Zielgruppe überein, steht Ihrem erfolgreichen Online-Business nichts mehr im Weg.