Schnelle Ladezeiten und eine bessere Nutzerfreundlichkeit verspricht Google mit den Accelerated Mobile Pages, kurz AMP. Welcher Vor- und Nachteile das mobile-only-Format hat und wann es Sinn sinnvoll nutzbar ist erklären wir im folgendem Beitrag. Doch warum sind Ladezeiten überhaupt so wichtig? Die Zeiten der langsamen Modems ist doch vorbei. So einfach ist es leider nicht.
Warum eine kurze Ladezeit so wichtig ist:
Smartphones. Jeder besitzt eins und jeder verwendet es mehrmals täglich. Als Nutzer erwarten wir durchschnittliche Ladezeiten von unter 3 Sekunden. Dauert es länger, verlassen mehr als die Hälfte der Nutzer die Website sofort.
Werfen wir einen Blick auf die Ladezeiten von bestehenden mobilen Seiten, liegen diese bei der Verwendung von 3G durschnittlich bei satten 19 Sekunden.
70% aller mobilen Verbindungen sind 3G oder langsamer
Obwohl die meisten mobilen Geräte bereits viel höhere Geschwindigkeiten ermöglichen, fehlt vor allem in ländlichen Regionen und unterwegs eine gute Netzabdeckung. Hinzu kommt, dass es im Mobilbereich oft Datenlimits gibt. Sind diese überschritten, drosselt der Anbieter die Geschwindigkeiten meist massiv.
Auf diese Infrastruktur müssen Sie sich einstellen.
Da Sie weder bestehende Tarife, noch die Handynetze beeinflussen können, bleibt nur eine logische Konsequenz:

Wer mehr mobile Nutzer möchte, muss selbst Ladezeiten optimieren!
Während sich in den letzten Jahren der Standard des responsiven Designs etabliert hat, reicht dies als alleiniges Erfolgsrezept nicht mehr aus. Wenn man mobil präsent sein möchte, muss man schnell sein. Auch Google sagt eindeutig “Mobile first, Desktop second.” Die Zugriffszahlen von mobilen Endgeräten steigen rapide. Um den mobilen Nutzern ein noch besseres Nutzererlebnis bieten zu können, hat Google die Accelerated Mobile Pages (AMP), eingeführt.
Was ist AMP?
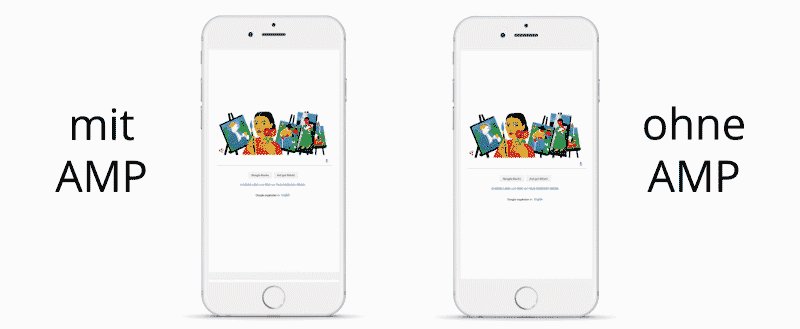
AMP ist ein Open-Source Projekt mit dem Ziel, die Benutzerfreundlichkeit stark zu verbessern. Während die User-Experience auch andere Aspekte wie Usability und Design beinhaltet, liegt das Hauptaugenmerk bei AMP auf der Geschwindigkeit.

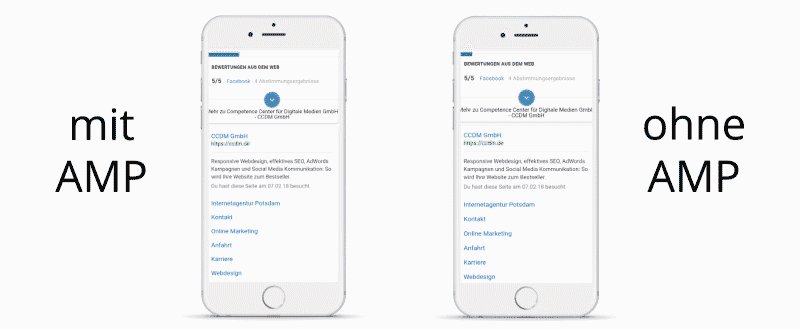
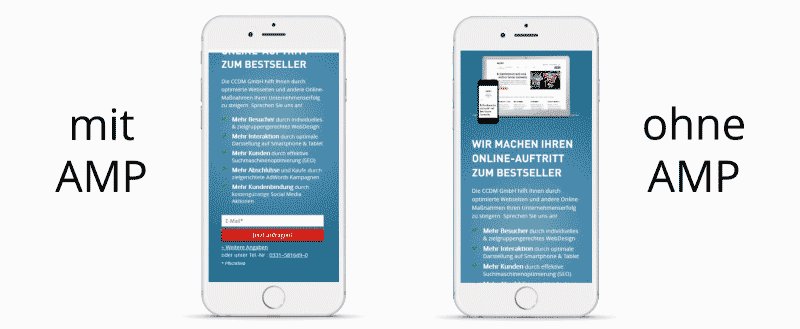
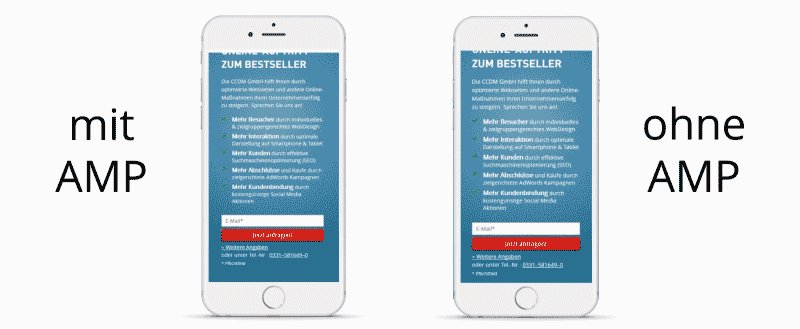
Die durchschnittliche Ladezeit für AMP-Seiten beträgt weniger als 0,3 Sekunden. Das heißt, dass diese durchschnittlich viermal so schnell geladen werden wie herkömmliche Websites. Außerdem verbrauchen sie dabei eine viel geringere Datenmenge, nämlich lediglich ein Zehntel.
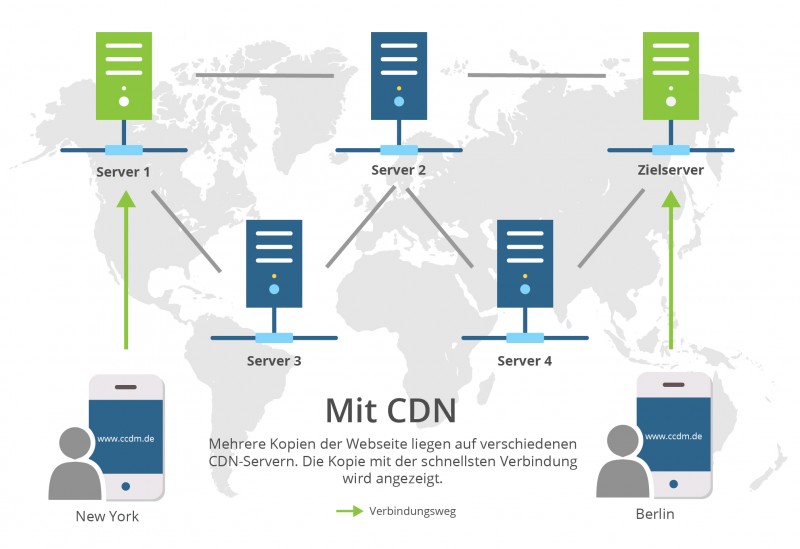
Content Delivery Network (CDN)

AMP-Seiten werden nicht von ihren eigenen Servern ausgespielt, sondern von Googles sog. Content Delivery Network (CDN). Dabei ist der AMP-Cache, das Key-Feature des Formats. Der Proxy-basierte AMP-Cache speichert die Seite und lädt alle zugehörigen Dokumente, Dateien und Bilder aus demselben Ursprung. Das wirkt sich positiv auf die Ladezeit aus, da alle Elemente von einem dieser besonders schnellen und weltweit verteilten Server geladen werden können. Weiterhin verfügt der AMP-Cache über ein Validierungssystem, welches prüft, ob die Seite fehlerfrei funktioniert und nicht von externen Ressourcen abhängig ist.
AMP als sinnvolle Ergänzung
Da AMP-Seiten nur mobil ausgespielt werden, bieten sie sich nicht als Ersatz für herkömmliche Websites an, denn man möchte ebenfalls auf den gewöhnlichen Desktop-Geräten gefunden werden.
Vielmehr ist es eine Ergänzung zu einer bestehenden Website. Dies lohnt sich vor allem dann, wenn man den Fokus auf eine mobile Ausrichtung der Webpräsenz legen möchte.
Bevor man sich allerdings für eine mobile Ausrichtung entscheidet, sollte man herausfinden, ob genug Interesse seitens der Suchenden vorhanden ist.
Lohnt sich es für Sie?
Für den Nachrichten- und News-Bereich ist es fast schon Pflicht. Große News-Plattformen wie Spiegel Online oder Stern nutzen bereits AMP. Aber wie sieht es mit anderen Anwendungsgebieten aus, die nicht auf das Publizieren von Inhalten ausgelegt sind?
Prinzipiell muss man sich hier die Frage stellen, ob der nötige Funktionsumfang der Website in AMP umgesetzt werden kann.
Technischer Hintergrund
Die AMP JS-Bibliothek gewährleistet das schnelle Rendern von AMP-HTML-Seiten. Sie implementiert alle bewährten Leistungspraktiken von AMP, verwaltet das Laden von Ressourcen und bietet die oben genannten benutzerdefinierten Tags, um ein schnelles Rendern der Seite zu gewährleisten. Die größte Rolle spielt hierbei die Optimierung, sodass durch die Verwendung von asynchronen Scripts die Seite nicht blockiert werden kann.
Zusätzliche Javascript Bibliotheken sind nicht nutzbar und schränken dadurch die Möglichkeiten erheblich ein. Es Empfiehlt sich deshalb ein Blick auf https://ampbyexample.com zu werfen. Unter Umständen gibt es zum gesuchten Anwendungsfall ein Beispiel.
Accelerated Mobile Pages und Onlineshops – Geht nicht? Geht doch!
Gerade im großen Bereich E-Commerce steht man der Entwicklung von AMP kritisch gegenüber. Oft vermutet man fehlenden Funktionsumfang und Einschränkungen durch die Design-Vorschriften, wodurch eine Nutzung nicht attraktiv genug erscheint . Doch ist dieser Zweifel berechtigt? Ja und Nein.
Ebay gilt in diesem Segment als Vorreiter und hat bereits 8 Millionen AMP Seiten veröffentlicht. Zum derzeitigen Zeitpunkt fehlen noch Input-Elemente wie z.B. Smart Buttons. Diese und weitere wichtige Funktionen sollen aber mit zukünftigen Updates eingeführt werden.
Wie geht es weiter?
Google kündigte im Frühjahr 2018 an, den Page Speed – also die Ladezeiten – als Ranking-Faktor nutzen zu wollen. Vereinfacht bedeutet das: Je schneller eine Seite, desto besser das Ranking in diesem Bereich.
Gut optimierte Websites können zwar mit der Geschwindigkeit von AMP-Seiten mithalten, diese aber bei der Ladezeit kaum unterbieten. Dabei ist aber der Aufwand für eine nicht-AMP-Seite deutlich höher, da keine Optimierungsvorgaben vorhanden sind und die Entwicklung sich darum selbst überlassen bleibt.
Es bleibt abzuwarten welche Funktionalitäten Google zukünftig einbauen kann und ob das Format auch in anderen Branchen Fuß fassen kann.